
Urax
App designed to help manage pain caused by gout
URAX
mobile app designed to help people suffering from gout manage their food intake and pain

What is gout?
Gout is a form of inflammatory arthritis that develops in some people who have high levels of uric acid in the blood. The acid can form needle-like crystals in a joint and cause sudden, severe episodes of pain, tenderness, redness, warmth and swelling.
The Problems:
Medicine is available but can cause long term side effects
It’s a painful condition and it limits the activity of the people affected
Food plays a critical part in gout episodes. Purine intake should be limited
In order to learn more about the problem, we interviewed 10 people who currently suffer from gout. Here’s what we learned:

What are the current tools available or possible competitors?
The UX
By using UX principles, we sorted all the information we gathered during interviews and managed to create an affinity map that had several common themes. The main theme was that people feel very restricted about their diets, most of them follow only specific recipes- which gets boring fast. Additionally, when going out, they do not know what to eat since there is no clear tool to determine the purine levels of a certain food and this has a direct impact on their uric acid production.

The original comments

The comments sorted by topic/ affinity

The User Persona
Based on the people we interviewed, we came up with a User Persona. We will keep him in mind when coming up with the solutions to the problems we have stated above. He is the client, the target audience, the user.
Putting a face and a name to the User Persona will remind us that we are designing for someone else and that their wants and needs come first.
The Opportunity
We have designed a mobile app where the user can search the purine content of each food and make informed decisions. Once a food has been consumed, the user can log it on the food diary. This will be combined with a pain diary where episodes of pain or gout fares can be recorded. Over time the user will be able to find helpful correlations between their food intake, medicine and pain.
The app is particularly helpful because every body is different and people will have unique reactions to different behaviors. Most of this is discovered through trial and error and its usually the doctor who keeps track. By putting this tool in the hands of the patient, he or she can realize early on what is working and what needs to be adjusted. The app is not meant to replace a doctor or modify prescriptions in any way.

The UI

Style Tile. The colors on the left were chosen to refer to the medical side of the app (medicine, pain, doctors) while the colors on the right evoque the lifestyle side of the condition management (food intake, activity, etc)
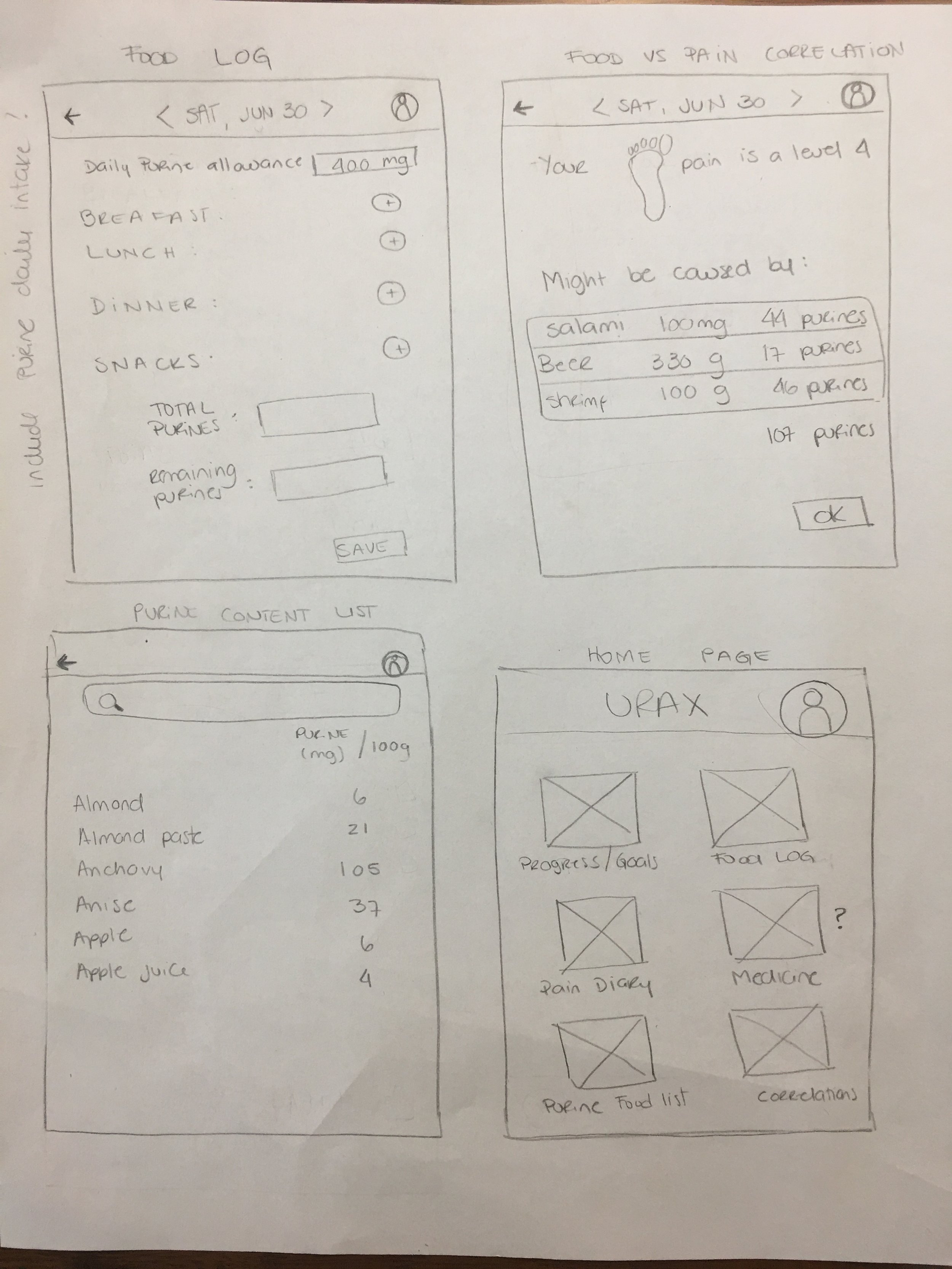
Low Fidelity- Concept Sketches
We started by sketching concepts by hand. These were later cut up and used as “cards” that could be organized and modified according to the feedback we got.



Mid-Fidelity - Wireframes
After working out a few kinks from the low-fi (using Marvel), we moved on to a mid fidelity prototype using Sketch

Design Evolution

Et voilá!